필요한 것
- 티스토리 블로그 계정
- 티스토리에 마크다운 스타일을 적용해줄 CSS 파일
- 마크 다운 작성용 에디터
- 마크다운 파일을 HTML로 바꾸어 줄 편집기
CSS 파일 다운받기
https://github.com/sindresorhus/github-markdown-css
CSS 파일을 티스토리에 적용하기
- 관리페이지로 이동
- 내 프로필의 ‘관리’ 탭에 들어가거나
- https://본인의아이디.tistory.com/manage 에 접속
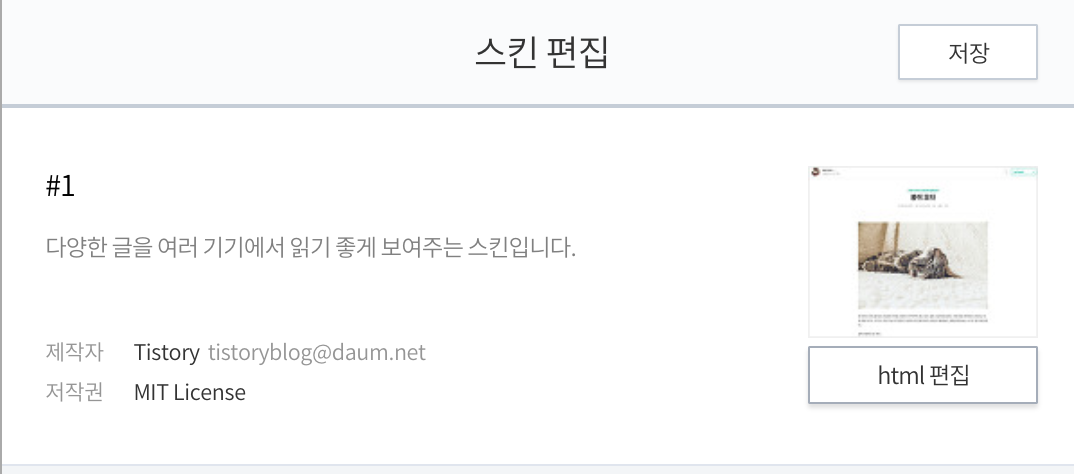
- 화면 왼쪽 꾸미기 탭의 스킨 편집을 클릭

- 우측 상단 HTML 편집을 클릭

-
파일 업로드를 클릭하고, 아래쪽의 추가 버튼을 통해 다운 받았던 css를 업로드한다.
저장.
-
html 태그 안에 아래 코드를 붙여 넣기 한다.
저장.
게시글을 마크다운으로 작성
여러가지 마크다운 작성기가 있는데,
구글에 마크다운 에디터 라고 치면 여러가지 에디터가 나올텐데 입맛에 맞는 에디터를 사용하면 됩니다.
저는 Notion을 사용합니다.
Notion은 생산성에 특화된 좋은 에디터이지만 무료 버전은 1000개의 줄까지 노트를 작성할 수 있으므로 이 점 유의하기 바랍니다.
Markdown → HTML
이제 티스토리에 내 마크다운 형식의 파일을 업로드 하려면 HTML으로 바꾸어 주는 작업이 필요합니다.
아쉽게도 Notion에서는 마크다운을 HTML로 바꾸어 주는 기능은 지원해 주지 않는 듯 합니다.
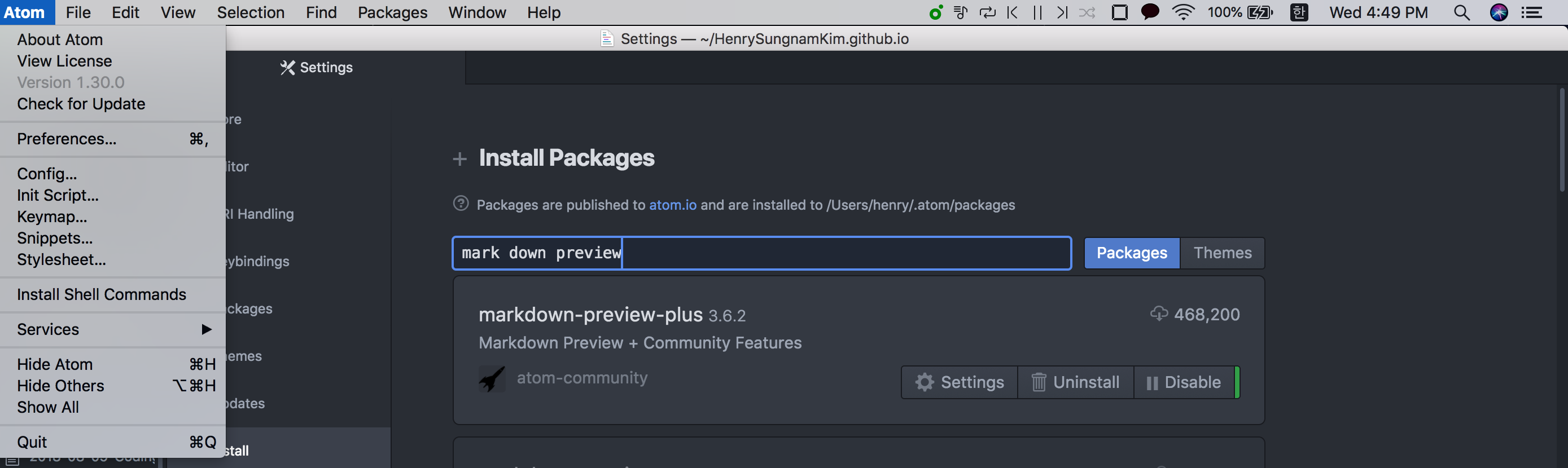
각자가 사용하는 IDE에서 라이브러리를 찾으면 되는데 mark down preview라는 이름으로 찾으면 됩니다.
저는 ATOM을 사용하는데, 설치는 운영체제에 맞는 버전을 클릭만 하면 되니 간단합니다.
마크다운 파일을 ATOM에서 바로 작성할 수도 있습니다.

Preferences의 install packages에서 mark down preview로 검색하면 됩니다.
사용법은 간단합니다.
아래 사진 처럼 Toggle Preview를 클릭 하시거나 단축키를 클릭 하면 됩니다.

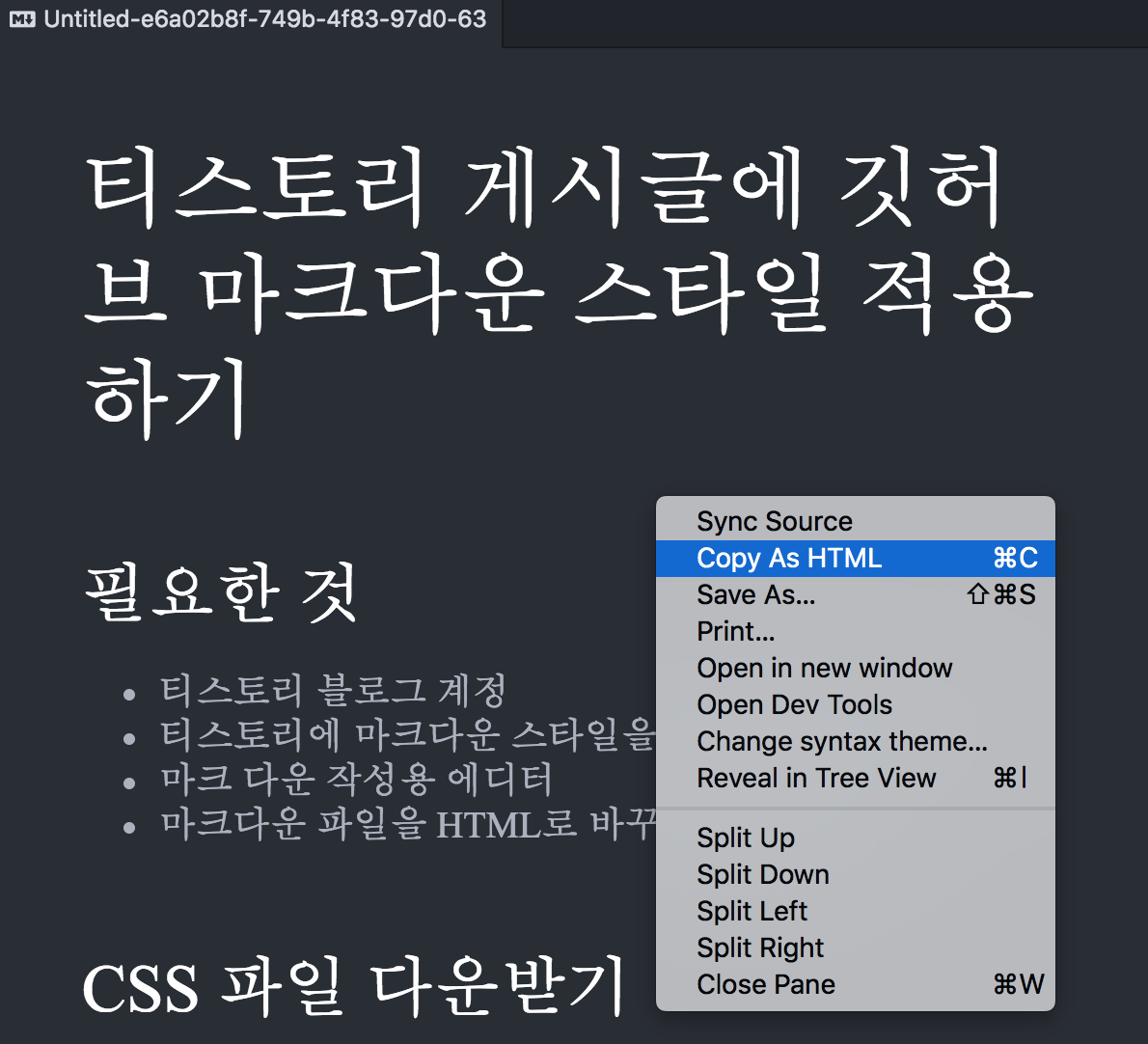
이제 HTML로 바꾸어 보겠습니다. 마우스 우클릭을 하거나 단축키를 이용해 HTML로 변환합니다.

HTML을 티스토리에 적용하기
티스토리 글 작성으로 갑니다.
HTML 에디터로 적용을 한 다음 아래의 코드를 작성합니다.
article과 /article 사이에 복사했던 HTML을 붙여넣기 하면 됩니다.
Tip. 마크다운에 삽입했던 이미지 처리(feat. github)
이미지를 처리하는 방법은 여러가지 있을 것입니다.
티스토리 에디터에서 추가해도 될 것이고 imgru같은 사이트에서 이미지를 불러와도 됩니다.
저는 github의 issue기능을 사용합니다.
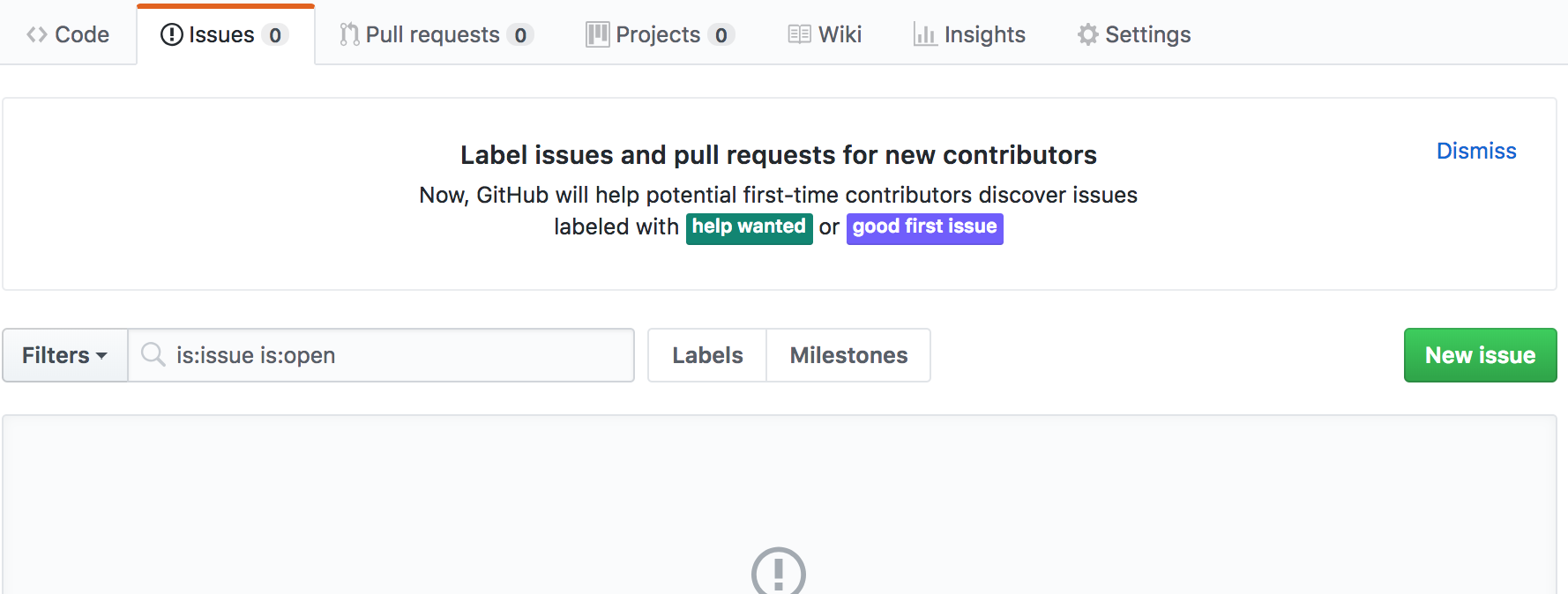
개인 저장소의 아무 프로젝트에 들어가 New issue를 생성합니다.

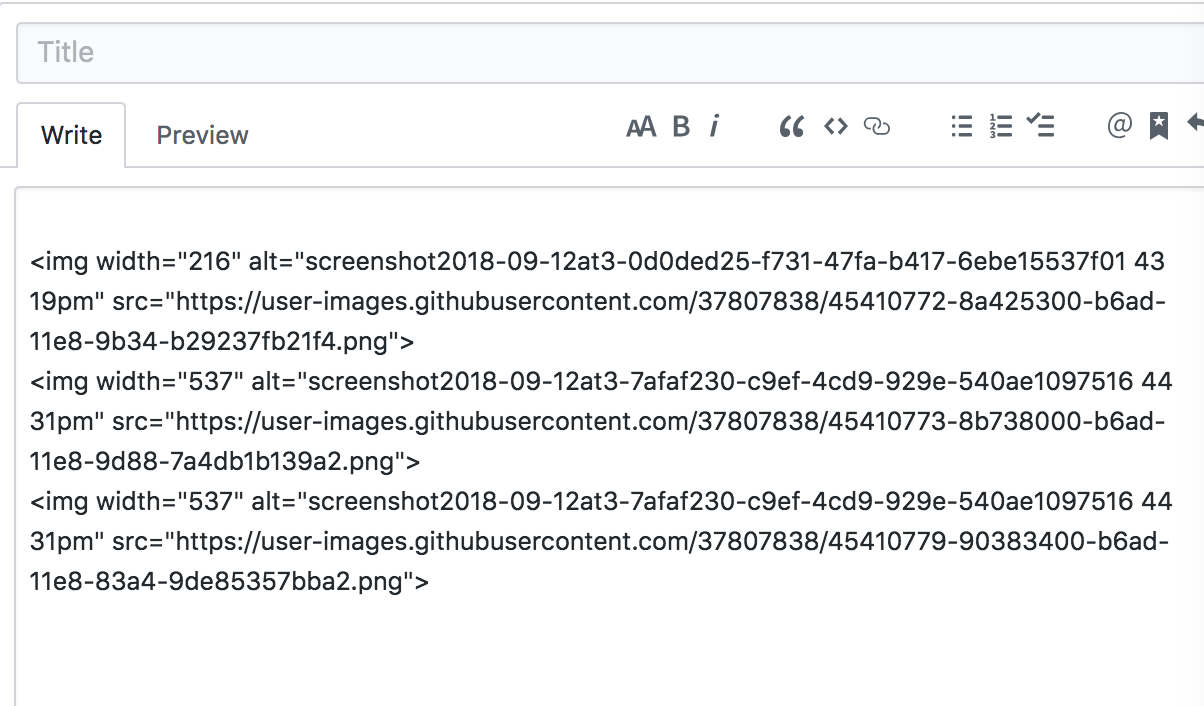
텍스트 본문을 입력하는 칸에 드래그 앤 드롭으로 이미지파일을 끌어다 놓으면 자동으로 github에 이미지를 업로드합니다.
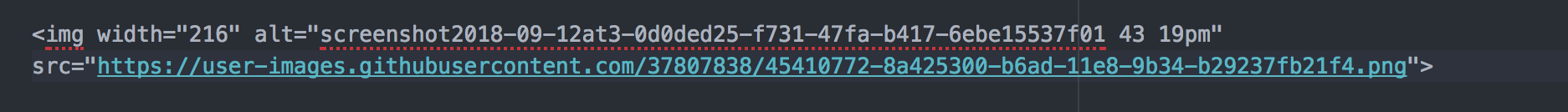
올린 이미지는 HTML형태로 변환이 됩니다.
HTML의 width 속성등을 이용해서 사이즈를 조정할 수 있습니다.

issue 저장은 하지 않으셔도 됩니다 !
이제 다시 마크다운 편집기로 향합니다.
ATOM을 열어서 마크다운 파일을 수정하겠습니다.

이미지 주소를 아래처럼 바꾸어 줍니다.

바뀐 마크다운 코드는 github에 저장된 이미지를 불러오게 됩니다.
'Tips' 카테고리의 다른 글
| 프론트엔드 개발 팁 모음 HTML(2) (0) | 2024.04.25 |
|---|---|
| 프론트엔드 개발 팁 모음 HTML(1) (0) | 2024.04.25 |
| 프로그래밍 인터넷 강의 사이트 추천 (3) | 2018.07.09 |
| 퀴즈렛사이트(무료)로 암기왕 되기 ! (1) | 2018.06.28 |
| 구글 크롬 검색창 기록 삭제 (0) | 2018.06.22 |

